“Gilding the lily” isn’t always bad. In design, a touch of metaphorical gold — a subtle animated transition, a hint of color, or added depth in a drop shadow — can help communicate a level o...
The cursor is a staple of the desktop interface but is scarcely touched by websites. This is for good reason. People expect their cursors to stay fairly consistent, and meddling with them can unnecess...
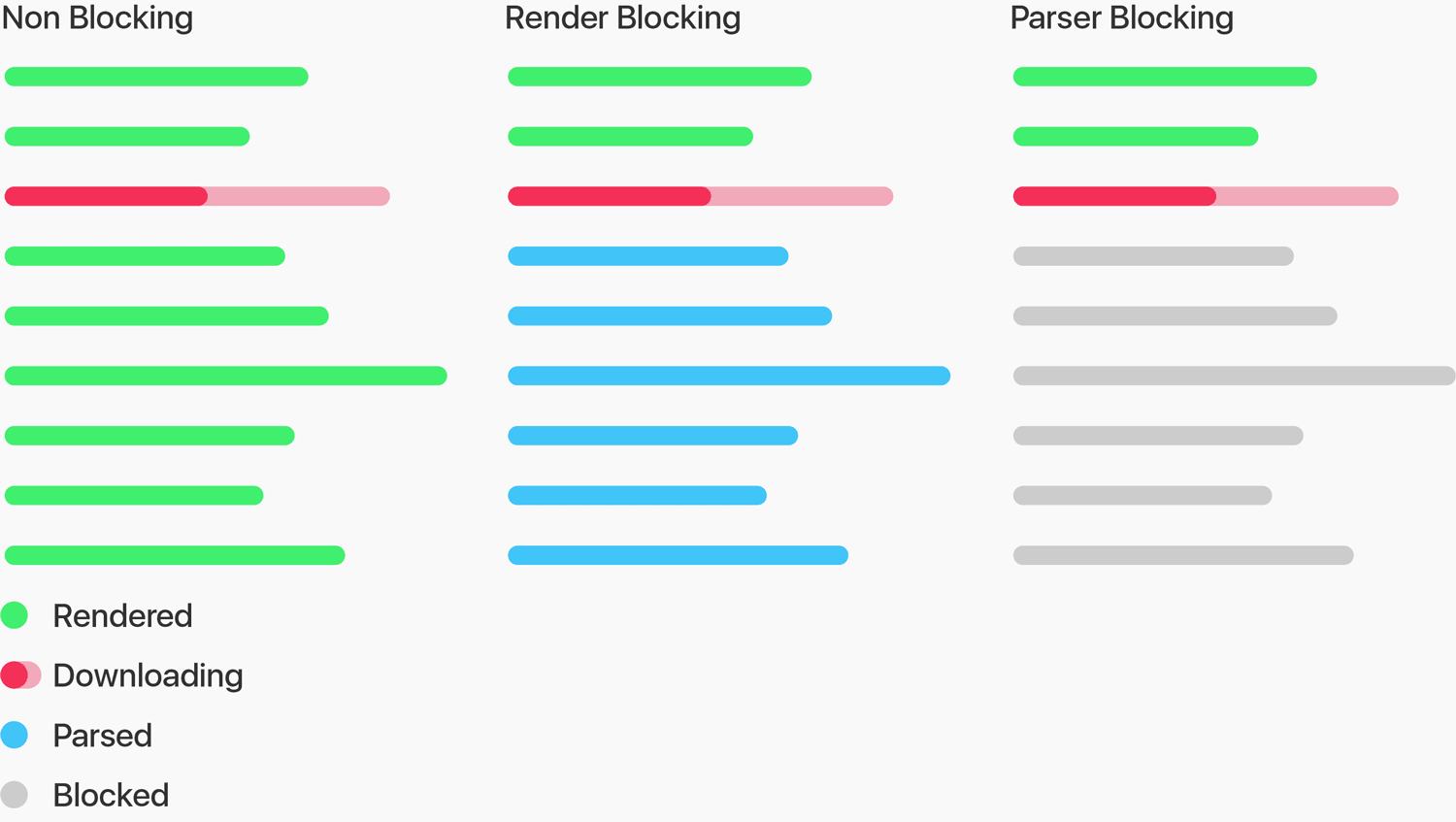
14 August, 2024 Written by Harry Roberts on CSS Wizardry. Table of Contents What is blocking=render? Blocking Status Blocking Files async, defer, and type=module Blocking Web Fonts A/B Testing and Exp...
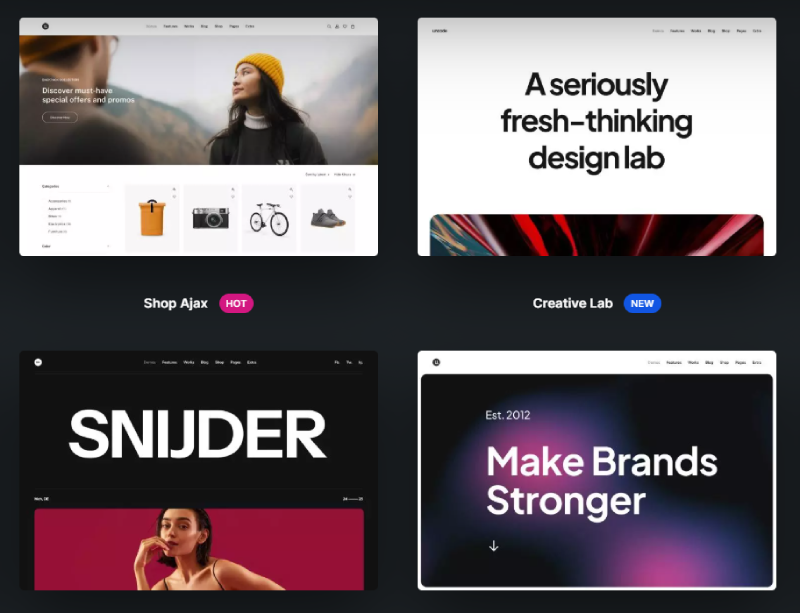
Defining the “perfect” WordPress theme is a moving target—and frankly, not the right question to ask in 2025. Instead, the real challenge is choosing a theme that’s flexible enough to meet you...
Dark mode isn’t just a trendy aesthetic. It’s a gateway to more inclusive digital experiences, but only if designed thoughtfully. While its sleek visuals and reduced eye strain appeal to many, poo...
I offer a single bit of advice to friends and family when they become new parents: When you start to think that you’ve got everything figured out, everything will change. Just as you start to get th...
This article covers tips and tricks on effectively utilizing the CSS backdrop-filter property to style contemporary user interfaces. You’ll learn how to layer backdrop filters among multiple element...
Let’s be honest—there’s no shortage of WordPress themes that look good on the surface. But when it comes to keeping pace with evolving design standards, performance expectations, and user behavi...
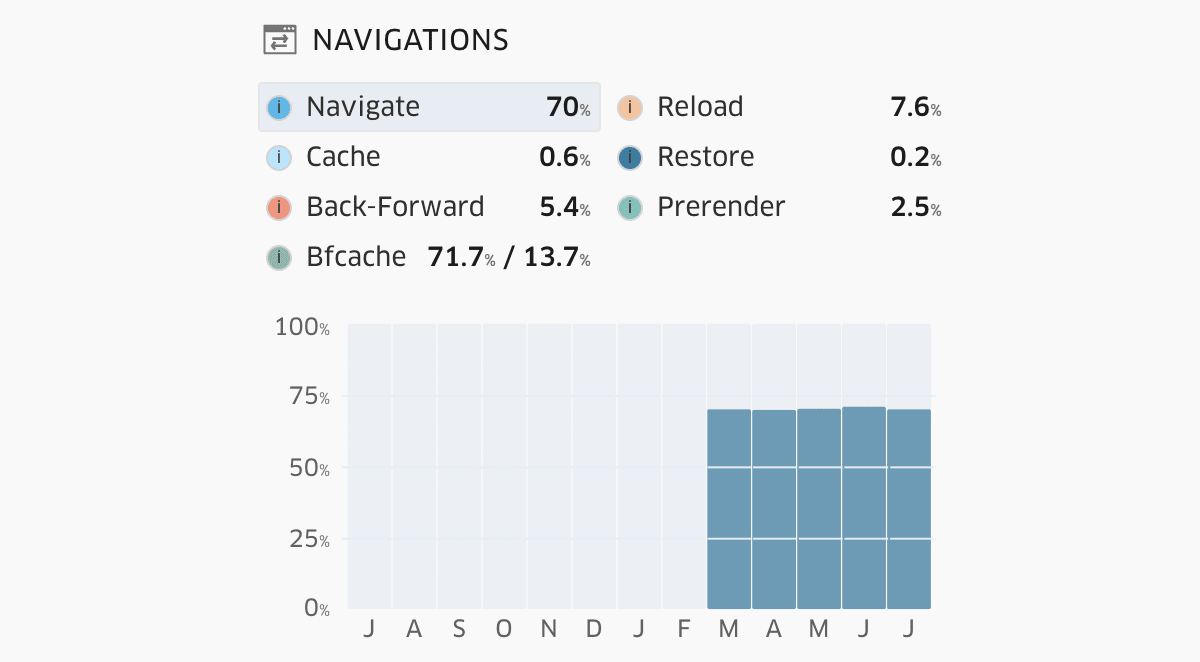
19 August, 2024 Written by Harry Roberts on CSS Wizardry. Table of Contents Navigation Information Insights Navigate Cache Back–Forward bfcache Reload Restore Prerender How Far Can We Take This? Key...