I enjoyed Lee Robinson’s take on How I’m Writing CSS in 2024. Rather than jump right into tools and syntax, it starts with the user: What does a great experience look like loading stylesheets when...
There are plenty of very legit reasons you’d want to have a scrolling element start out scrolled to the bottom, and stay scrolled to the bottom (as long as a user hasn’t scrolled back up). As ever...
We know there’s little point in building a website that isn’t visually compelling, effortless to navigate, and geared to solve real-world problems. By 2025, these core qualities have become indisp...
What makes WordPress websites such a prime target for hackers? Anders Johansson delves into how WordPress SQL injection attacks work and shares strategies for removing and preventing them. Did you kno...
Do you find yourself designing screens with only a vague idea of how the things on the screen relate to the things elsewhere in the system? Do you leave stakeholder meetings with unclear directives th...
Comparing visual artifacts can be a powerful, if fickle, approach to automated testing. Playwright makes this seem simple for websites, but the details might take a little finessing. Recent downtime p...
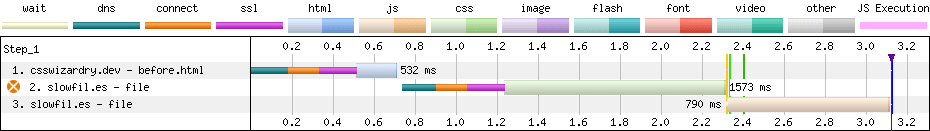
12 October, 2022 Written by Harry Roberts on CSS Wizardry. Table of Contents What Is an Async Snippet? Legacy async Support What’s Wrong With the Polyfill? The Preload Scanner The New Syntax When We...
Some critics question the agnostic nature of Web Components, with some even arguing that they are not real components. Gabriel Shoyomboa explores this topic in-depth, comparing Web Components and fram...
A friend DMs Lee Meyer a CodePen by Manuel Schaller containing a pure CSS simulation of one of the world’s earliest arcade games, Pong, with both paddles participating automatically, in an endless l...
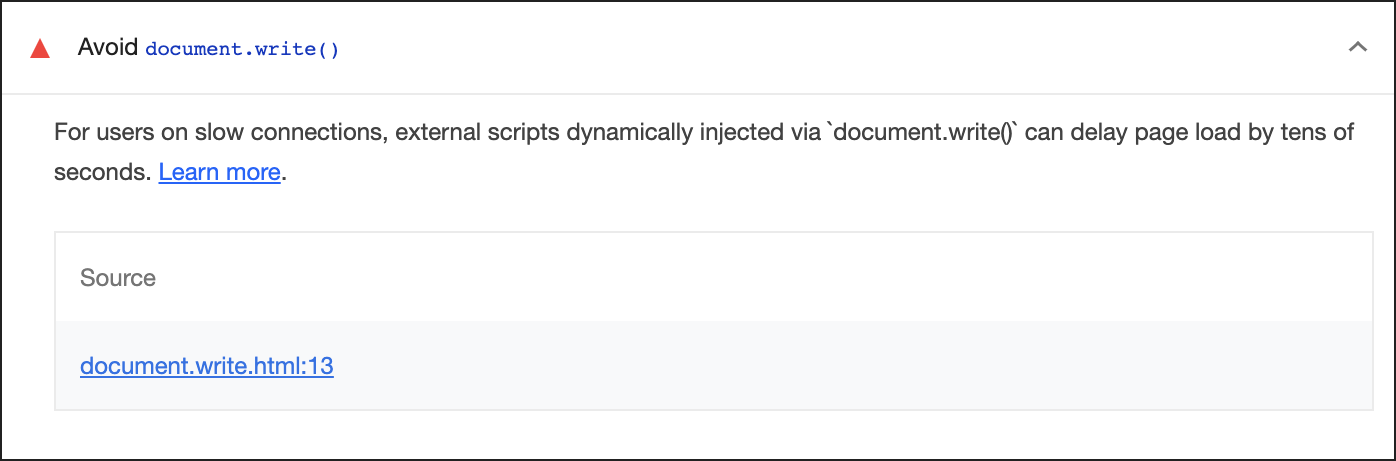
Why Not document.write()? – Web Performance and Site Speed Consultant Skip to main content Arrange a Masterclass 10 January, 2023 Written by Harry Roberts on CSS Wizardry. Table of Contents What Mak...